You have a blog but you don’t have a contact page where your readers can easily email you. Well great! At least you know how to make a website! Hopefully you are comfortable with a little bit of code…
How to make a Form
First of all you have to have access to a Google account, Gmail account or Google Apps account for you
r business. If you can’t log in to http://docs.google.com with a user name/password, then you’re going to have to create one then move on to the next step.

Log into Google Documents.
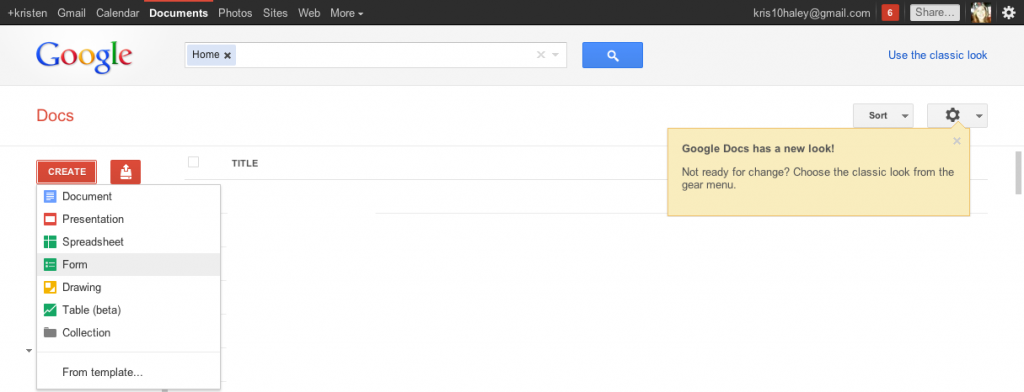
When your’e logged in properly you will see this screen:
I want you to click on Create, then Form, then you’ll be taken to a totally different screen where you will be editing a form.
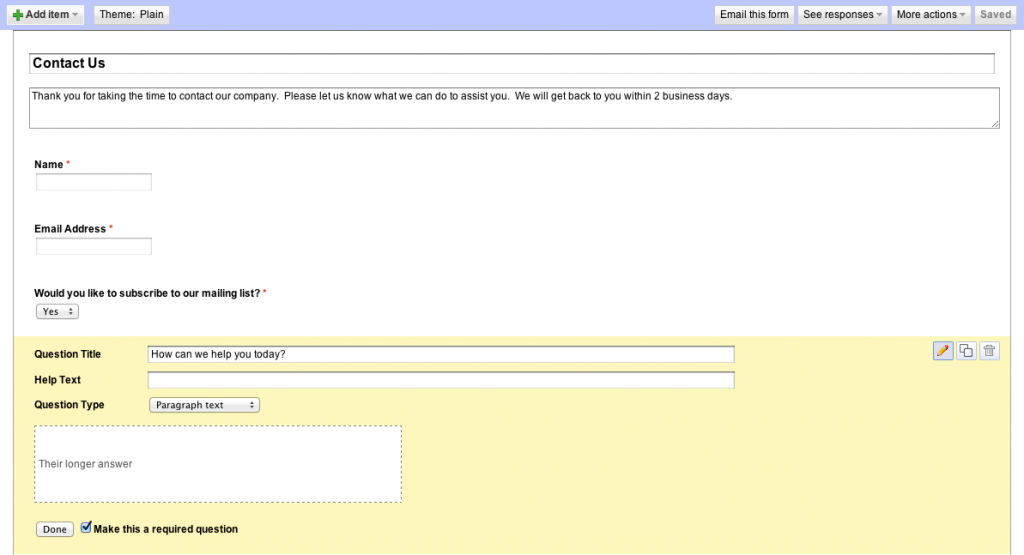
 Here, you can name your form and include some welcome text with context as to what this form is going to be used for. You can tweak each “Question” with the pop up tools when you hover, and add items to your form by clicking the “+Add item” button in the top left. There’s also an option to change the theme to something more contemporary. Your choices are “Text, Paragraph text, Multiple choice, Checkboxes, Choose from a list, Scale or Grid.” You can make each question required or just leave that checkbox unchecked if you really don’t have a need for that question to be filled out. The multiple items you can place in your form give you a lot of creativity when it comes down to creating funnel questions if you are using this to ferret out leads. If you want to create a “Contact Us” form, however, I would stick to mostly text and paragraph text for your visitor to enter in extra content.
Here, you can name your form and include some welcome text with context as to what this form is going to be used for. You can tweak each “Question” with the pop up tools when you hover, and add items to your form by clicking the “+Add item” button in the top left. There’s also an option to change the theme to something more contemporary. Your choices are “Text, Paragraph text, Multiple choice, Checkboxes, Choose from a list, Scale or Grid.” You can make each question required or just leave that checkbox unchecked if you really don’t have a need for that question to be filled out. The multiple items you can place in your form give you a lot of creativity when it comes down to creating funnel questions if you are using this to ferret out leads. If you want to create a “Contact Us” form, however, I would stick to mostly text and paragraph text for your visitor to enter in extra content.
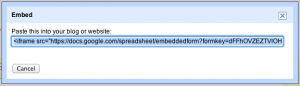
After you’ve saved this form, you’ve picked out a theme and you’re ready to publish it to your website, you should click “More actions,” and edit the confirmation email to whomever fills out this form. When you’re done doing that, you should click “More actions” again, this time selecting “Embed.”
This will now spit out a code for you to add to your website as an iFrame. Copy that snippet and let’s head on over to WordPress.
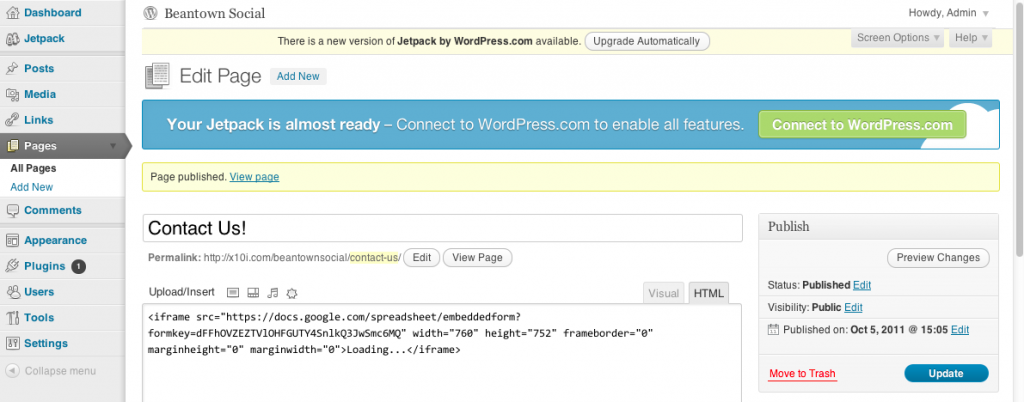
 Once you’re in your dashboard in WordPress, you should click over to Pages/Add New. Now even though you can just create a Contact Page with WordPress, by changing the Template on the right side of the screen to “Contact Page,” for this exercise’s sake, I’m going to make you click “Full Width Page.” and paste the snippet into the HTML interface. Then click “Publish” and check it out on your site! You may have to tweak the width and the height of the form, however I think that with the full-page option, it looks better than you’re going to get tweaking it around just to leave the sidebar.
Once you’re in your dashboard in WordPress, you should click over to Pages/Add New. Now even though you can just create a Contact Page with WordPress, by changing the Template on the right side of the screen to “Contact Page,” for this exercise’s sake, I’m going to make you click “Full Width Page.” and paste the snippet into the HTML interface. Then click “Publish” and check it out on your site! You may have to tweak the width and the height of the form, however I think that with the full-page option, it looks better than you’re going to get tweaking it around just to leave the sidebar.
If you have any questions, shoot me an email! I can be hired to help you out and I’m always encouraging new clients to find me via this ALL POWERFUL INTERNET 😀
#payitfwd and leave a comment with a link to YOUR Google Document Contact Page.

